Android Setup
Links
Rover supports launching Experiences and other functionality from both deep and universal links.
Deep links are for URIs that bear a custom schema specific to your app, eg:
rv-myapp://myapp.rover.io/experience-slug
Universal links are for URIs that are valid web URLs that your app can also handle in addition to being viewable in a vanilla web browser:
https://myapp.rover.io/…
See the Android documentation for more about how to handle Links within your app: Create Deep Links to App Content
App Links vs Universal Links?
You'll see mention of the term "Universal Links" elsewhere in the Rover product and in this documentation. Note that Android's documentation does not make use of the term "Universal Links", instead referring to them as "App Links". We'll use the terms interchangeably here.
Rover supports opening links either using a programmatic API, or with a an Activity entry with intent filters in your manifest. Which you choose is dependent on your app's architecture.
If you are unsure which to use, use the manifest approach.
Using the Manifest
Add Rover's Link Launch Activity to your Manifest
The Rover SDK provides a headless activity that accepts any Rover-powered deep or universal link, TransientLinkLaunchActivity.
We’ll add an be setting up an Activity entry in your AndroidManifest.xml with three intent filters: for deep links, one for http universal links, and one for https universal links. This activity does not display anything; it will immediately open the appropriate content.
First add the Activity entry to the manifest:
<activity android:name="io.rover.sdk.core.routing.TransientLinkLaunchActivity" android:exported="true">
<!-- The below intent filters will go here, read on -->
</activity>
Now we'll follow through with adding the three intent filters below to that Activity entry to enable the links themselves.
Deep Links
Many of the resources in the Rover SDK can be navigated to via "deep link". A Rover deep link is comprised of a scheme, a path and optional parameters. An example of a Rover deep link that presents an experience might look like:
https://myapp.rover.io/my-great-experience
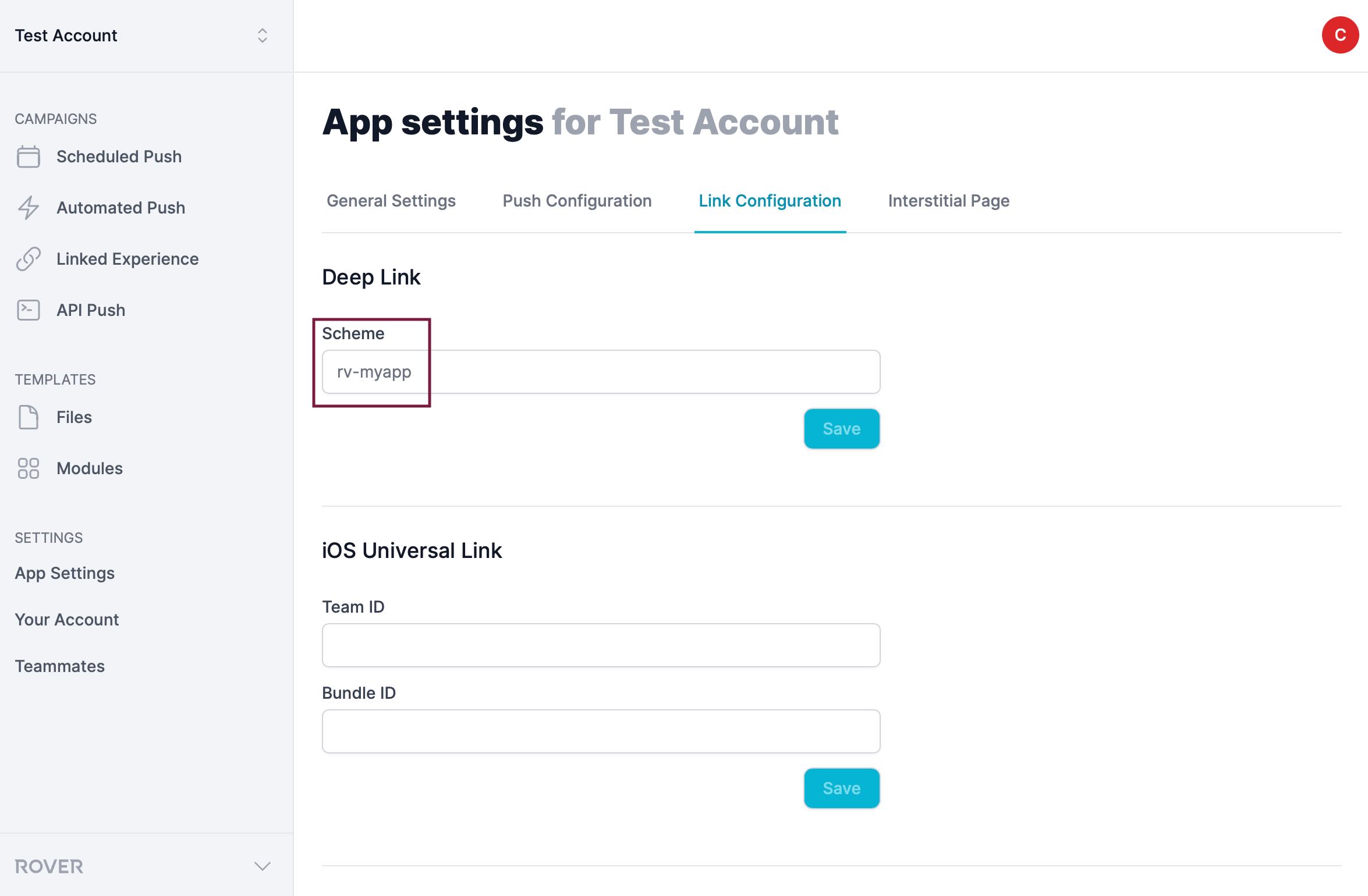
In this example rv-myapp is the scheme.
Each Rover account has a unique URL scheme that is used to construct Rover Campaigns deep link URLs that map to your application. You can find the URL scheme assigned to your Rover account in the Rover Settings app.

Then add an intent filter for your deep links to the manifest entry we added above for the TransientLinkLaunchActivity, with the deep link scheme you acquired above (here assumed to be rv-myapp):
<activity>
…
<!-- for deep links -->
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="rv-myapp" />
</intent-filter>
</activity>
Then ensure that the URL scheme is also provided to the CoreAssembler:
Rover.initialize(
CoreAssembler(
/* ... */
urlSchemes = listOf("rv-myapp")
)
/* ... */
)
Universal Links
Android apps can register themselves to handle URIs launched on the device that match a given pattern. This is analagous to an iOS feature called Universal Links that allows seamless linking of content that can be accessed through both a browser and within your app. Rover supports Universal Links for presenting Experiences.
An example of a universal Experience URL might look like:
https://myapp.rover.io/my-great-experience
When a user opens this URL on a mobile device it will present the Experience directly in your app. If the user doesn't have your app installed it will fall-back to viewing the web-based version of the Experience in the browser.
Universal links are HTTP(s) links that are hosted by Rover, offering similar functionality as deep links (but only displaying Rover Experiences), but unlike deep links they can fall back to a web-powered version of your Experience when viewed on a device without your app installed.
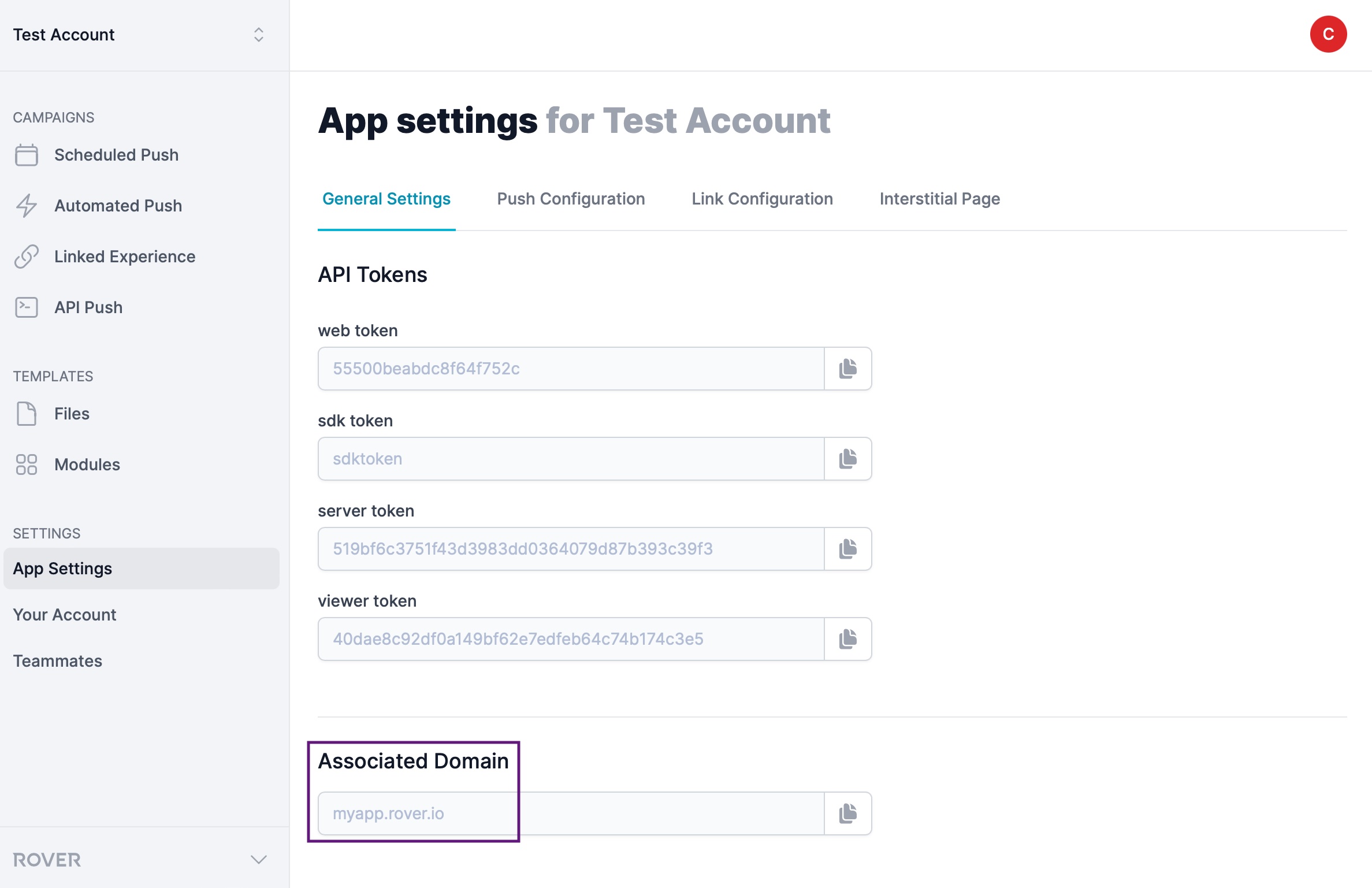
Similar to the URL scheme used by the Deep Links, each Rover account has a unique domain that is used to construct Rover universal links. You can find the domain assigned to your Rover account in the Rover Settings app, in the "General Sections" tab.

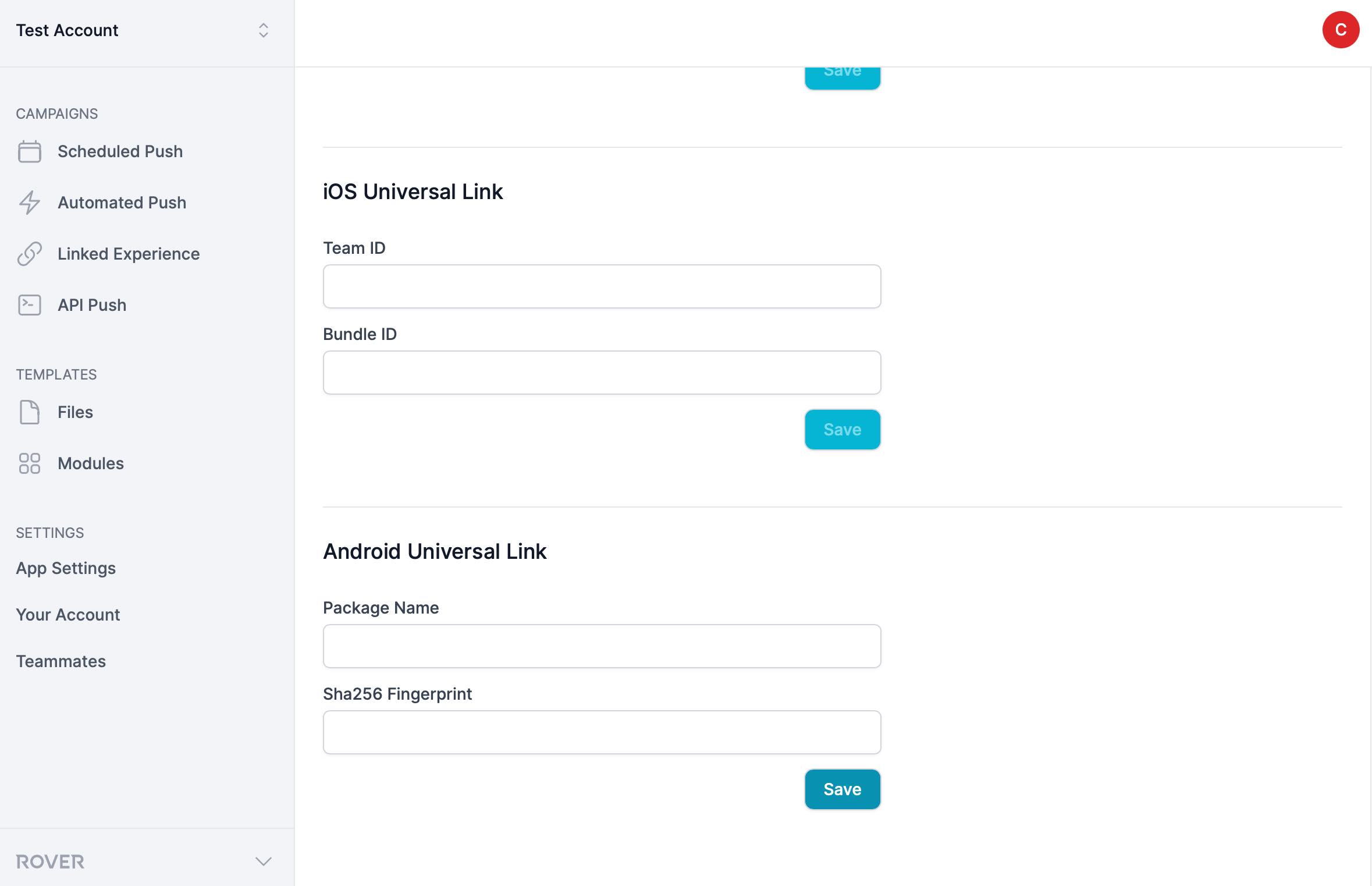
Select the "Link Configuration" tab. In order to setup universal links correctly, some of your app credentials need to be added in the universal links section of the android settings. Scroll down until the "Android Universal Link" section is visible.

Add the Package Name and Sha256 Fingerprint, as required. The Package Name field is the applicationId specified in the build.gradle file of the base module of your application.
The SHA-256 certificate fingerprint is the fingerprint certificate for your signing key used to sign your apk before deploying to the play store. If your application has app signing by google play enabled then this can be found by navigating to the App signing section of the Google play console. If your application does not have app signing enabled then the Java keytool can be used to retrieve the certificate fingerprint, use of this tool is documented here.
Then add the intent filter for universal links to your TransientLinkLaunchActivity manifest entry, given that your app universal link domain name is, for example, myapp.rover.io:
<activity>
…
<!-- for http universal links/app links -->
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="http" android:host="myapp.rover.io" />
</intent-filter>
</activity>
And then, for https:
<activity>
…
<!-- for https universal links/app links -->
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="https" android:host="myapp.rover.io" />
</intent-filter>
</activity>
Then ensure that the domain is also provided to the CoreAssembler:
Rover.initialize(
CoreAssembler(
/* ... */
associatedDomains = listOf("myapp.rover.io")
)
/* ... */
)
Using Programmatic Routing
Use this approach if you have a custom setup for handling links in your app.
You'll need to set up your Rover deep link scheme and Universal link (App Links) domain using your existing routing system (and, ultimately, the Android manifest.)
Once you have done that, in your link handler call:
val roverIntent = Rover.shared.intentForLink(
uri
)
if (roverIntent != null) {
startActivity(roverIntent)
} else {
Log.i("RoverExample", "Rover doesn't handle this link: $uri")
}
intentForLink() returns null if Rover does not support the link.
App Links Auto-Verification
App Links auto-verification, which is what enables Android automatically opening your app for a universal link without prompting the user to choose between it or their web browser, can be a bit tricky to set up right.
Make sure that android:autoVerify="true" XML attribute has been added to at least one of the http or https intent filters. When it is enabled for one it is enabled for all. However, if any of the app links intent filter hosts fails to verify, then App Links will fail for any such hosts defined in your manifest, including any that you have set up outside of Rover.
Troubleshoot any issues by filtering your logcat output for verifi [sic] (and be sure not to be filtered to just your app's own process) while doing a fresh install of the app. This should capture all of the relevant log messages from Android's verifier services.