iOS Setup
Deep Links
Many of the resources in the Rover SDK can be navigated to via "deep link". A Rover deep link is comprised of a scheme, a path and optional parameters. An example of a Rover deep link that presents an experience might look like: rv-myapp://myapp.rover.io/my-great-experience.
In this example rv-myapp is the scheme.
Initialize Rover
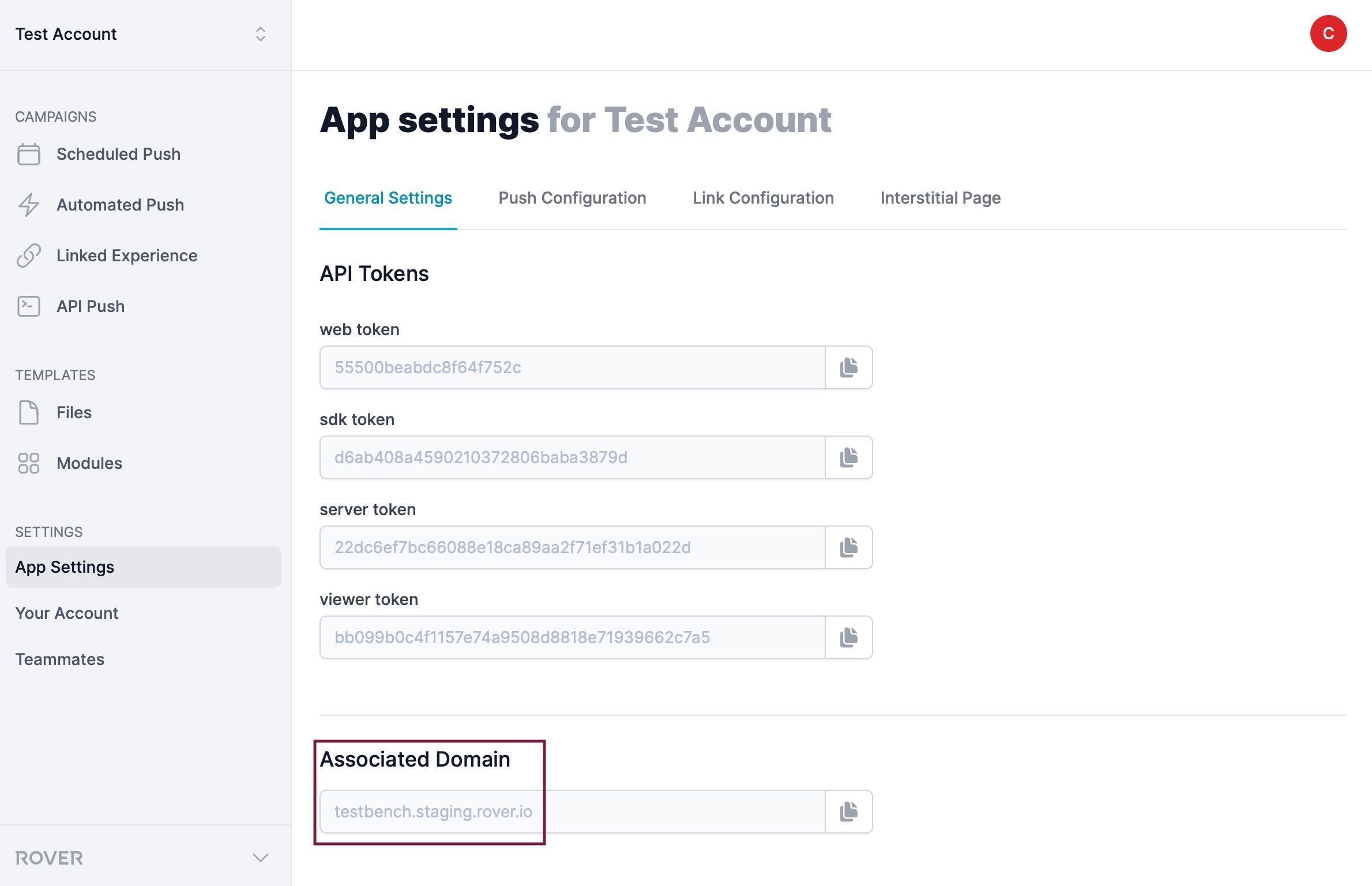
Each Rover account has a unique URL scheme that is used to construct Rover deep link URLs that map to your application. You can find the URL scheme assigned to your Rover account in the Rover Settings app.

The Rover SDK needs to know the URL scheme associated with your account. When you initialize Rover, set the urlSchemes property of the UIAssembler to include the URL scheme found in the Settings app.
Rover.initialize(assemblers: [
FoundationAssembler(),
DataAssembler(accountToken: "YOUR_SDK_TOKEN"),
UIAssembler(urlSchemes: ["rv-myapp"]),
ExperiencesAssembler(),
NotificationsAssembler(),
LocationAssembler(),
DebugAssembler()
])
Prepare Your App
In order for iOS to associate Rover deep link URLs with your app, you must add your Rover assigned URL scheme to your app's info.plist file.
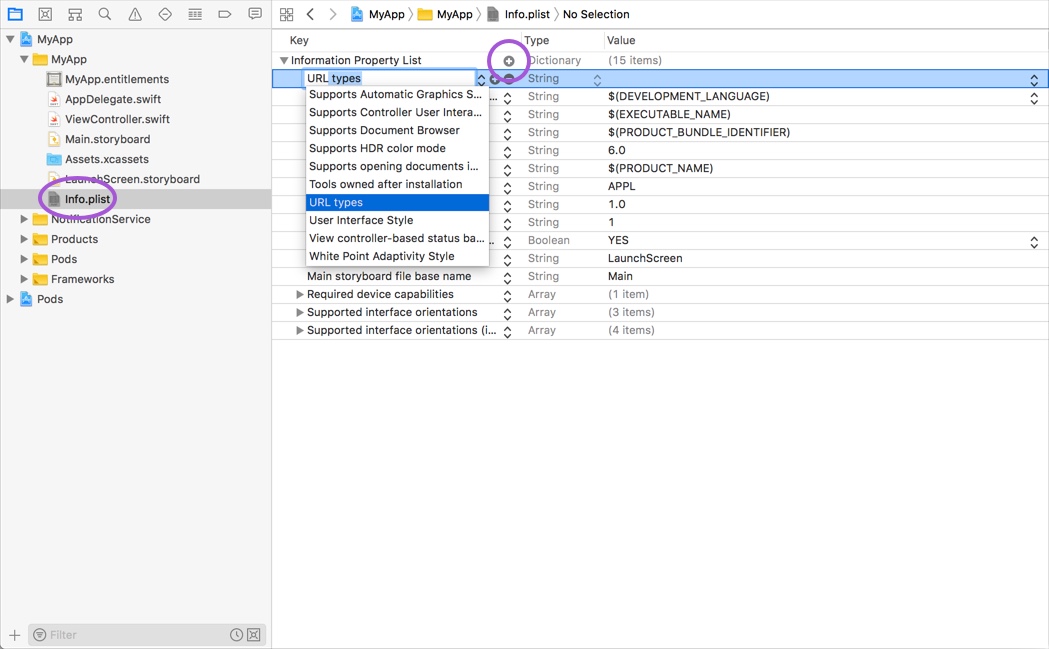
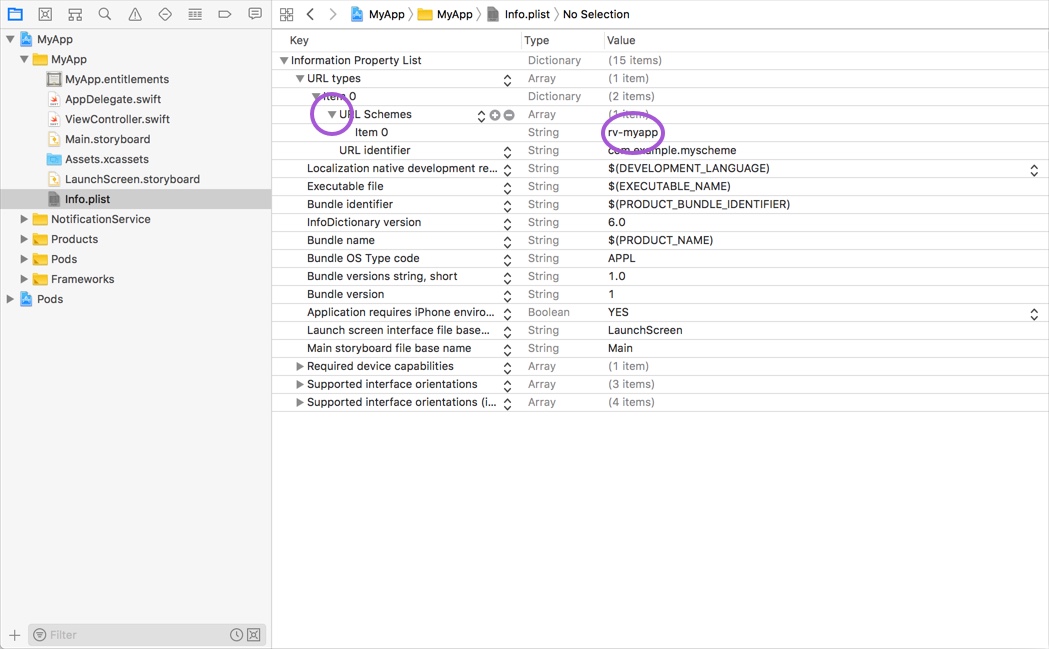
Select your app's info.plist from the project navigator and click the plus (+) icon next to "Information Property List" to add a new property. Start typing "URL types" and press return (twice) when the proper suggestion is highlighted.

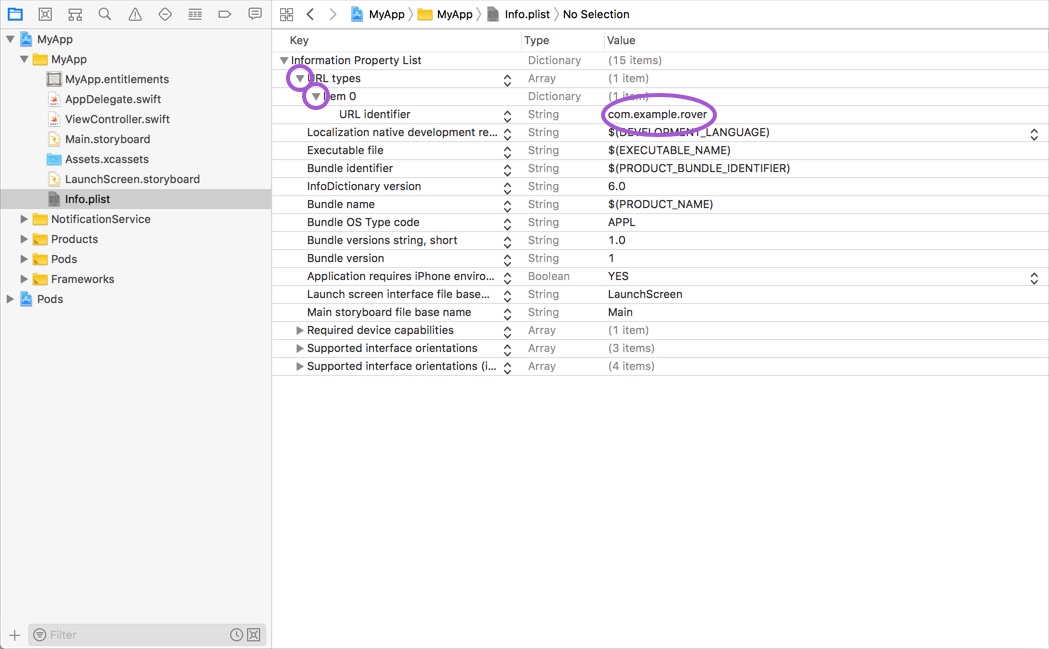
Now click the triangle icon beside the "URL types" property you just created to expand the array. Click the same triangle icon next to "Item 0" to expose the "URL identifier" property. In the value column enter a unique name for your scheme. A suggested convention is to append "rover" to the reverse of your domain. E.g. "com.example.rover".

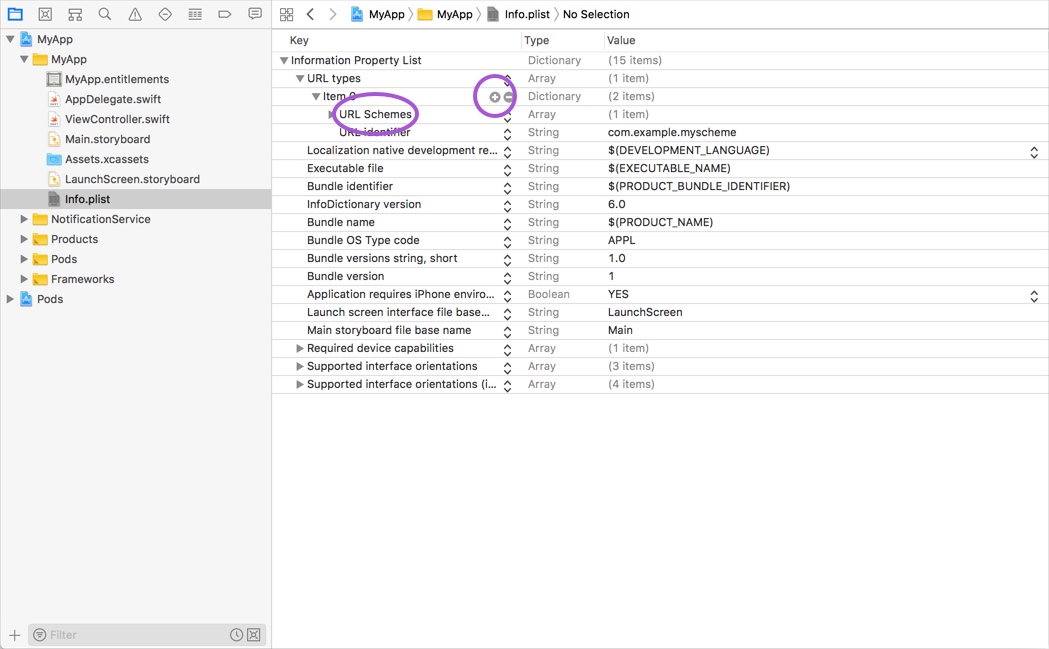
Next click the plus (+) icon next to the "Item 0" row to add a new property to it and name it "URL Schemes".

Finally, click the triangle icon beside the "URL Schemes" property you just created to expose the "Item 0" row in the array and paste the value of the URL scheme assigned to your Rover account that you found in the Rover Settings app.

Handling Deep Links
When a user taps a link with a URL scheme associated with your app, it calls the application(_:open:options:) method on your app delegate. Rover's Router service can handle the URL by delegating to the appropriate Rover module. In order to facilitate this, you need to resolve the Router service and call its handle(_:) method from within your app delegate's application(_:open:options:) method.
The handle(_:) method returns a boolean value that indicates whether Rover was able to handle the deep link. You can use this return value to determine if you need to handle the URL with your own custom logic.
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
return Rover.shared.router.handle(url)
}
Rover Routing and Threads
Only call Rover's router.handle() method from the main thread. Be aware that certain routing tools, such as Firebase, may call your handlers on background threads, so be sure to switch back to the main thread before calling Rover.